Ever feel like your designs look… fine, but they’re just not popping? Like something’s missing but you can’t quite put your cursor on it? That’s where color theory comes in and triadic color schemes? They’re the secret weapon most people overlook. Balanced, bold, and full of contrast without the chaos.
In the next few minutes,I’ll show you how to transform your visuals from flat to fabulous using the color wheel’s most dynamic trio.
Triadic color schemes involve using three colors that are evenly spaced around the color wheel, which will give designs a balanced and lively feel for a variety of design panels, whether they be graphic design, web design, or a magazine for marketing purposes.
Knowing how to utilize triadic color schemes can help you achieve great visuals that will pop off the page, while still ensuring visual harmony overall.
Let’s dive in and turn pure creative magic as your next project into a jaw-dropping, show-stopping visual beauty that everybody will remember!
TL;DR
Triadic color schemes use three colors evenly spaced around the color wheel, forming a triangle. This approach creates vibrant, balanced designs with contrast and harmony. Ideal for web, print, branding, and marketing materials, triadic palettes make visuals pop without overwhelming the audience.
What is a Triadic Color Scheme?
A triadic color scheme is a palette made up of three colors spaced evenly around the color wheel, forming a triangle. This setup creates a vibrant and balanced design that feels dynamic without being overwhelming. Designers often use it to achieve striking visuals that combine contrast and harmony in equal measure.
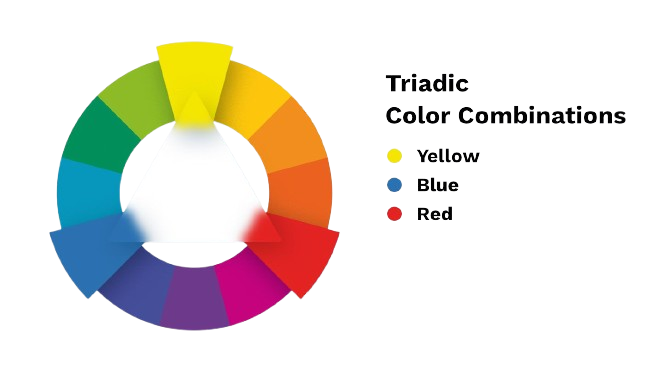
Unlike analogous color schemes, which rely on neighboring shades, a triadic scheme introduces energy and bold contrast while still maintaining visual unity. Some popular triadic color scheme examples include the classic red–blue–yellow combination or green–orange–purple. Knowing how to use triadic colors in design helps you create layouts that stand out while staying cohesive.
| Scheme | Colors Used | Effect |
|---|---|---|
| Complementary | 2 opposite | High contrast, dramatic |
| Analogous | 3 side-by-side | Harmonious, soft |
| Triadic | 3 evenly spaced | Vibrant, balanced |
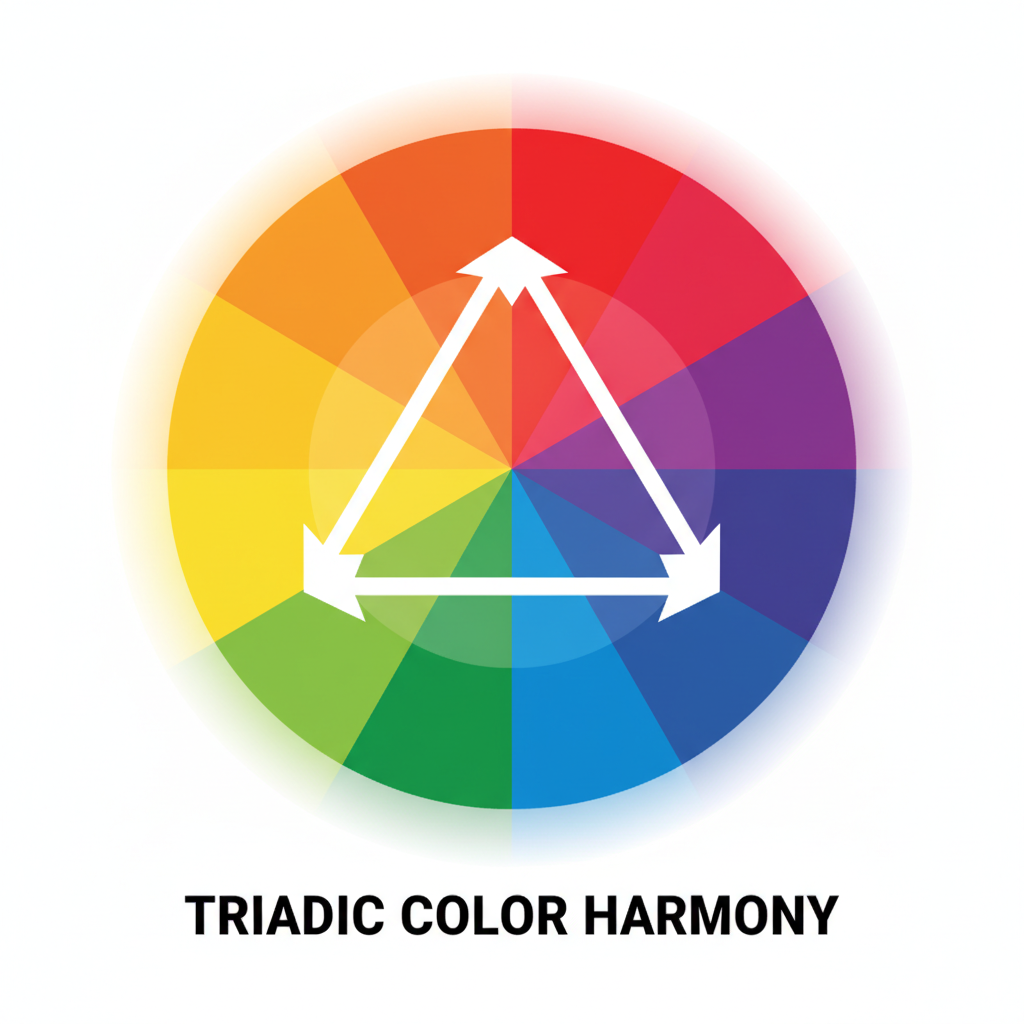
Here’s a clean color wheel diagram with a triangle showing how a triadic color scheme works. The three evenly spaced points highlight the balance and contrast this palette creates.

Why to Use a Triadic Color Scheme?
Vibrant and Dynamic
One of the major advantages of the triadic scheme is that it produces a colorful, dynamic design without appearing chaotic. Since the colors are equally distant, the outcome is a dynamic and balanced color palette.
A flat, monochrome design

A vibrant triadic version of the same design

Excellent Contrast with Harmony
The three colors have enough contrast to make different parts of your design stand out, but since they’re evenly spaced, the overall appearance is not too jarring or disjointed.
Versatility in Design
- Whether you are designing a website, logo, or art, you can simply modify the triadic color scheme for any given use.
- You can modify the brightness and saturation of each of these colors so that either you tone down the vibrancy or you make the design stand out even more.

Step-by-Step Guide on how to Use the Triadic Color Scheme
Step-1 Pick Your Colors
- Begin by picking one of the main colors (red, blue, or yellow), secondary colors (orange, green, or purple), or tertiary colors (colors between a primary and a secondary).
- You will have to pick three evenly spaced colors from the color wheel. For instance, if you choose blue, your other two colors could be red and yellow.
Step-2 Choose One Dominant Color
- In most designs, a single color is the primary color and the other two colors are accent colors. This is to ensure the design doesn’t become overbearing.
- For instance, when you’re using a triadic combination of red, blue, and yellow, you can make blue the primary color and red and yellow as secondary colors.
Step-3 Balance the Saturation and Brightness
- Changing the brightness and saturation of the colors can be used to regulate the strength of the design.
- For instance, if your main color is a bright blue, you can tone down the red and yellow with lighter or muted shades of the colors. This will produce a harmonious and balanced appearance.
Step-4 Play with Proportions
- Look at the proportions of each color applied in your artwork. While one color can be used extensively, the others can be applied in moderation for highlighting.
- For instance, in a website design, the background can be a light shade of one color, with buttons or highlights in the remaining two colors so that they become prominent.
- Can’t decide on an effective triadic color combination? Design Shifu can assist with bespoke color palette design for your brand aesthetics.
Real-World Examples of Triadic Color Schemes
Primary Colors: Red, Blue, and Yellow

- These are traditional examples of triadic colors, and numerous well-known brands and logos employ variations of this set.
- The brightness of this color scheme makes it ideal for attention-drawing designs such as product packaging, advertisements, and promotional materials.
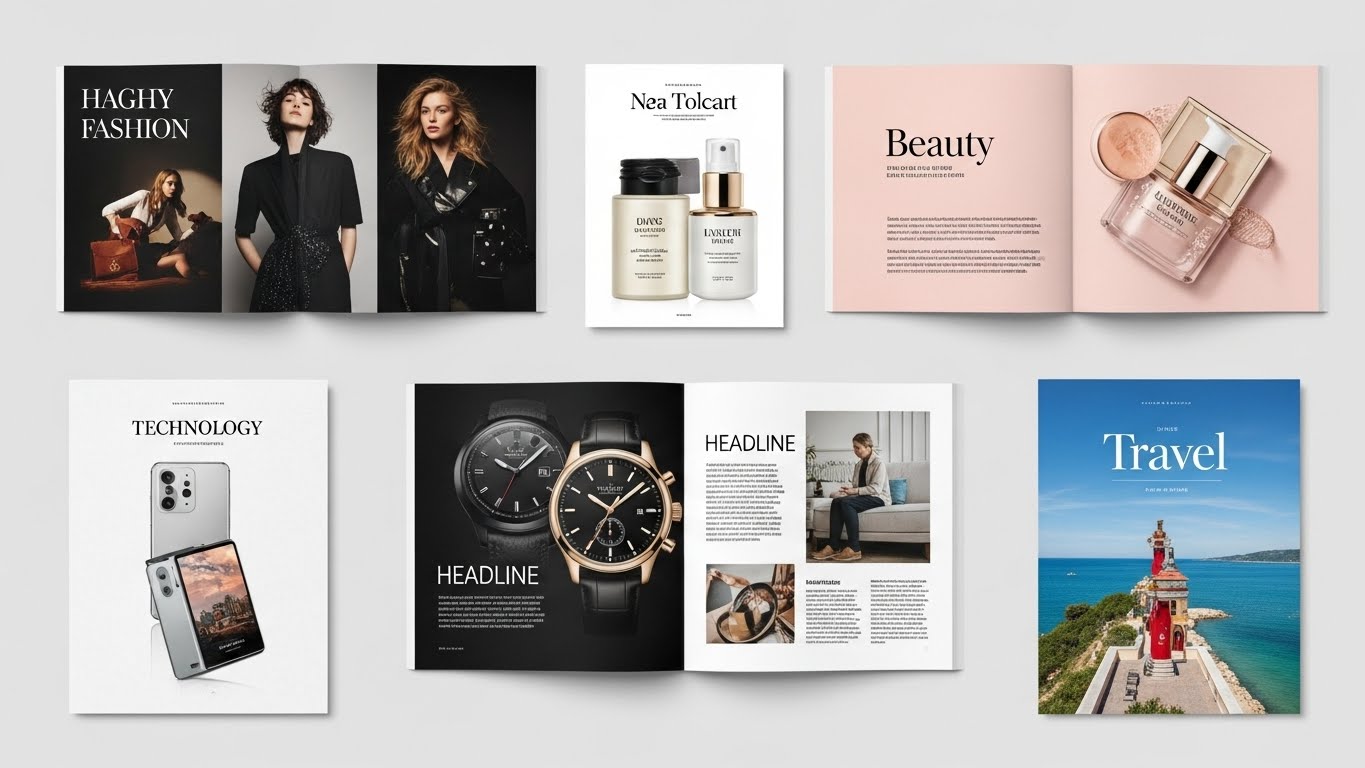
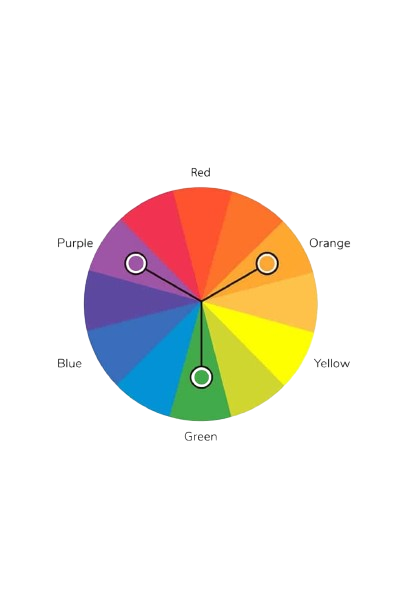
Secondary Colors: Orange, Green, and Purple

- These colors are ideal for more artistic or creative designs, like in the entertainment sector or design portfolios.
- The high contrast between the warm and cool tones provides an energetic environment that’s ideal for contemporary and young designs.
Tertiary Combinations: Blue-Green, Red-Orange, and Yellow-Green
- For a more advanced or balanced appearance, you can employ tertiary colors. These pairings offer a more subtle yet still aesthetically pleasing outcome.
- They are particularly useful in interiors, corporate identity, or websites in need of a contemporary look.
Many brands consistently use triadic schemes across designs. You can maintain that consistency with Design Shifu’s unlimited graphic design subscription.
Common Mistakes to Avoid with Triadic Color Schemes
Overuse of Vibrant Colors
Although the triadic scheme is colorful, employing all three colors at maximum saturation may create a design that’s too overpowering. Try to use one color in a stronger capacity, while the others are used as accent colors.
Lack of Brightness Contrast
Ensure that there is sufficient contrast between the background and your main design elements. If the colors are nearly identical in tone, the design may fall flat visually, with no depth or appeal.
Inconsistent Usage Across Platforms
No matter whether you’re designing for print or online platforms, ensure to test your triadic color scheme on different mediums to avoid inconsistency in how the colors would look.
Key Takeaways
- Balanced Vibrancy: Triadic schemes provide energetic color mixes without anarchy.
- Contrast + Harmony: Three hues provide sufficient contrast for attention while preserving cohesion.
- Flexibility: Functions with all design styles- websites, logos, packaging, or interiors.
- Control Saturation & Proportion: Employ one main color and regulate brightness to ensure harmony.
- Avoid Overuse: Saturated maximum on each of the three colors can overpower the design.
- Consistency Matters: Test on different mediums to guarantee color fidelity on print and digital.
Conclusion
The triadic color scheme is another exciting and strong approach to adding life and vibrancy into your designs. It provides an opportunity for a look that is energetic yet balanced without sacrificing a sense of harmony.
Once you understand how to use and handle the three colors appropriately, you can use a triadic color scheme for simply ANY type of design project: Brand, web, and marketing materials.
So, if you are looking for designs that will show up while also maintaining a sense of visual harmony, the triadic color scheme might be the key to your success!
Need fast design iterations while avoiding color imbalance? Check out Design Shifu’s fast-turnaround design solutions.
Frequently Asked Questions
What is a Triadic Color Scheme?
A triadic color scheme consists of three colors that are spaced evenly around the color wheel. The scheme gives a bright, well-balanced appearance while offering contrast and harmony to designs.
Why is the Triadic Color Scheme so popular in design?
The triadic color scheme is widely used because it provides a balanced mix of contrasting colors, which makes designs visually attractive. It provides dynamic and animated compositions without being over-powering.
Can I use the triadic color scheme in web design?
Yes! Triadic color scheme is perfect for web design because it provides both vibrancy and balance. You can apply the scheme to bring attention to focal points, create contrast, and provide visual harmony throughout your site.
Applying triadic colors to your site? Design Shifu’s website and digital design support can bring your palette to life online
How is the triadic color scheme distinct from complementary and analogous color schemes?
Though the triadic color scheme employs three colors, which are equally divided on the color wheel, complementary schemes employ two colors opposite to each other, and analogous schemes employ colors next to one another. Each of them produces distinct effects in design.
Can I use the triadic color scheme for both digital and print designs?
Without a doubt! The triadic color scheme is suitable for designs of both web and print. It is ideal for logos, posters, web pages, and commercials, giving visual appeal and a nice composition.
Triadic color schemes aren’t just for screens. Design Shifu’s print and packaging design ensures they look just as vibrant in print.